사이드 프로젝트를 진행하면서
Jetpack Compose를 이용하여 프로젝트를 만들고 있습니다 !
로그인 페이지부터 만들고 있는데
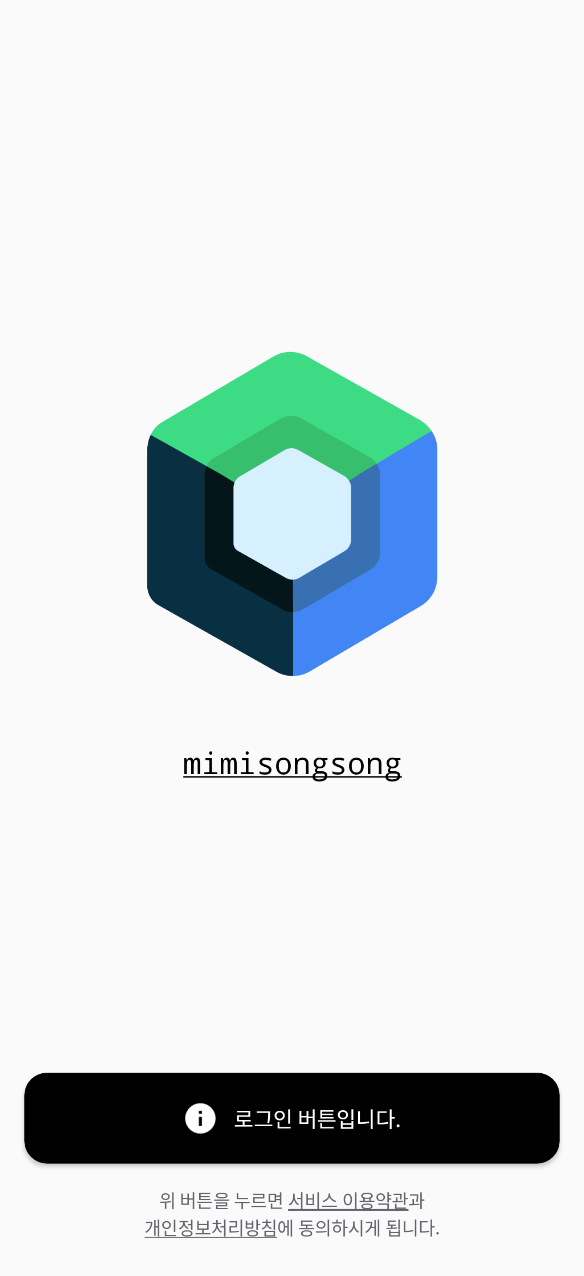
중앙에 로고가 있고, 하단에 로그인 버튼이 있는 View를 만들고 싶었습니다 .

이런 화면 !
xml 방식이라면 로고를 중앙으로 만들고 버튼을 하단에 붙여서 밑에서 패딩 주는 방식으로 만들었을 것 같습니다.
하지만 ! 이제는 Jetpack Compose 로 만들어야 하기 때문에
제가 수행한 방식을 알려드리겠습니닷 따단
(다른 방법도 있을 것 같습니다 ..!)
우선 Jetpack Compose Empty Project를 생성한 뒤
중앙에 들어갈 뷰와, 하단에 들어갈 뷰의 함수를 다르게 만들어줍니다.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.jetpackcomposemainloginviewexam.ui.theme.JetpackComposeMainLoginViewExamTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposeMainLoginViewExamTheme {
LoginView()
}
}
}
}
@Composable
fun LoginView() {
Column(
modifier = Modifier
.fillMaxSize()
) {
}
}
@Composable
fun LoginMiddleView() {
}
@Composable
fun LoginBottomView() {
}
@Preview(showBackground = true)
@Composable
fun LoginPreview() {
LoginView()
}
이렇게 기본 Setting을 하고 만들어주겠습니다 !
아래처럼 중앙 정렬을 시켜주고 MiddleView, BottomView를 만들겠습니다.
@Composable
fun LoginView() {
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
LoginMiddleView()
LoginBottomView()
}
}
@Composable
fun LoginMiddleView() {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
painter = painterResource(id = R.drawable.jc),
contentDescription = "Middle Logo",
modifier = Modifier.size(300.dp)
)
Text(
text = "mimisongsong",
textDecoration = TextDecoration.Underline,
fontFamily = FontFamily.Monospace,
fontSize = 20.sp
)
}
}
Image와 Text가 있는 View입니다.
위의 화면만 적용한다면

위와 같은 화면이 나옵니다
이제 Bottom View를 만들겠습니다.
@Composable
fun LoginBottomView() {
Button(
onClick = { /*TODO*/ },
modifier = Modifier
.fillMaxWidth()
.height(60.dp)
.padding(start = 20.dp, end = 20.dp),
elevation = ButtonDefaults.buttonElevation(
defaultElevation = 2.dp
),
shape = RoundedCornerShape(15.dp),
colors = ButtonDefaults.buttonColors(
Color.Black
)
) {
Icon(
Icons.Default.Info,
contentDescription = "Login Logo"
)
Spacer(modifier = Modifier.padding(5.dp))
Text(text = "로그인 버튼입니다.")
}
Column(
modifier = Modifier
.fillMaxWidth()
.padding(top = 15.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Row {
LoginInfoText("위 버튼을 누르면 ", TextDecoration.None)
LoginInfoText("서비스 이용약관", TextDecoration.Underline)
LoginInfoText("과", TextDecoration.None)
}
Row {
LoginInfoText("개인정보처리방침", TextDecoration.Underline)
LoginInfoText("에 ", TextDecoration.None)
LoginInfoText("동의하시게 됩니다.", TextDecoration.None)
}
}
}
@Composable
fun LoginInfoText(text: String, textDecoration: TextDecoration) {
Text(
text = text,
fontSize = 12.sp,
textDecoration = textDecoration,
color = Color.Gray
)
}
반복되는 Text를 함수로 따로 빼서 만들었습니다.
위 뷰는

이렇게 위처럼 짜였습니다.
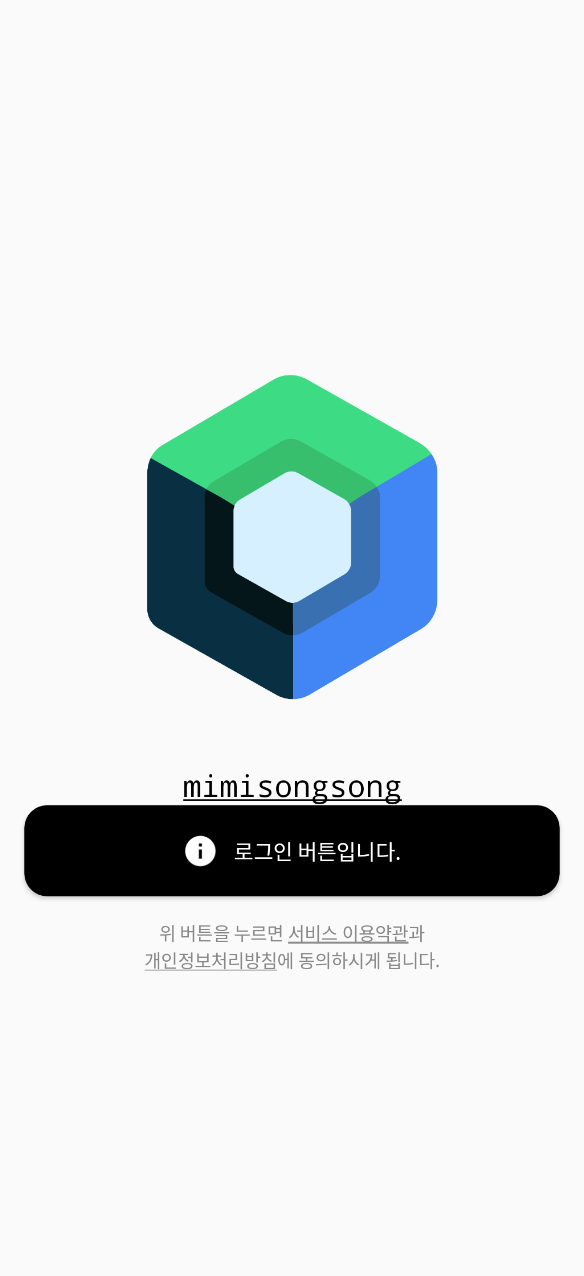
이제 완성?
이라고 생각하기엔 두 뷰가 너무 붙어있어요..ㅎ

이렇게.....
제발 떨어져줘 !!!!!!!!
하고 패딩을 주면 화면 크기마다 패딩 값을 다 다르게 줘야겠죠..
이것도 참 난감합니다
그럴 때 !
방법은 바로 바로 Spacer에 weight를 주는 것입니다 !!
LoginView()함수에서
@Composable
fun LoginView() {
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
LoginMiddleView()
LoginBottomView()
}
}
->
@Composable
fun LoginView() {
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.weight(1f))
LoginMiddleView()
Spacer(modifier = Modifier.weight(1f))
LoginBottomView()
}
}
이렇게 뷰 위 중간에 하나씩 weight를 1f씩 주면 제가 원하는 배치가 완성되었습니다.

이렇게 화면이 구성되는데
여기서 LoginBottomView()함수 아래에 Text가 많은 컬럼에 bottom padding도 30.dp를 주면

이렇게 딱 제가 원하는 로그인 화면을 만들 수 있습니다 !!
끝 !
참고
https://github.com/songmik/JetpackComposeMainLoginViewExam
GitHub - songmik/JetpackComposeMainLoginViewExam
Contribute to songmik/JetpackComposeMainLoginViewExam development by creating an account on GitHub.
github.com


