val scaffoldState = rememberScaffoldState()
Scaffold(
scaffoldState = scaffoldState,
bottomBar = { }
)
이렇게 Scaffold 내에서 사용하던 rememberScaffoldState() 가 사라졌다.
Not able to use rememberScaffoldState() in android compose Material3
I want to use rememberScaffoldState() in android material3 compose, but not able to use it. @OptIn(ExperimentalMaterial3Api::class) @Composable fun AppFeatureScreen(viewModel: AppFeatureViewModel =
stackoverflow.com
위의 Stackoverflow를 보고 공식 문서를 같이 보자

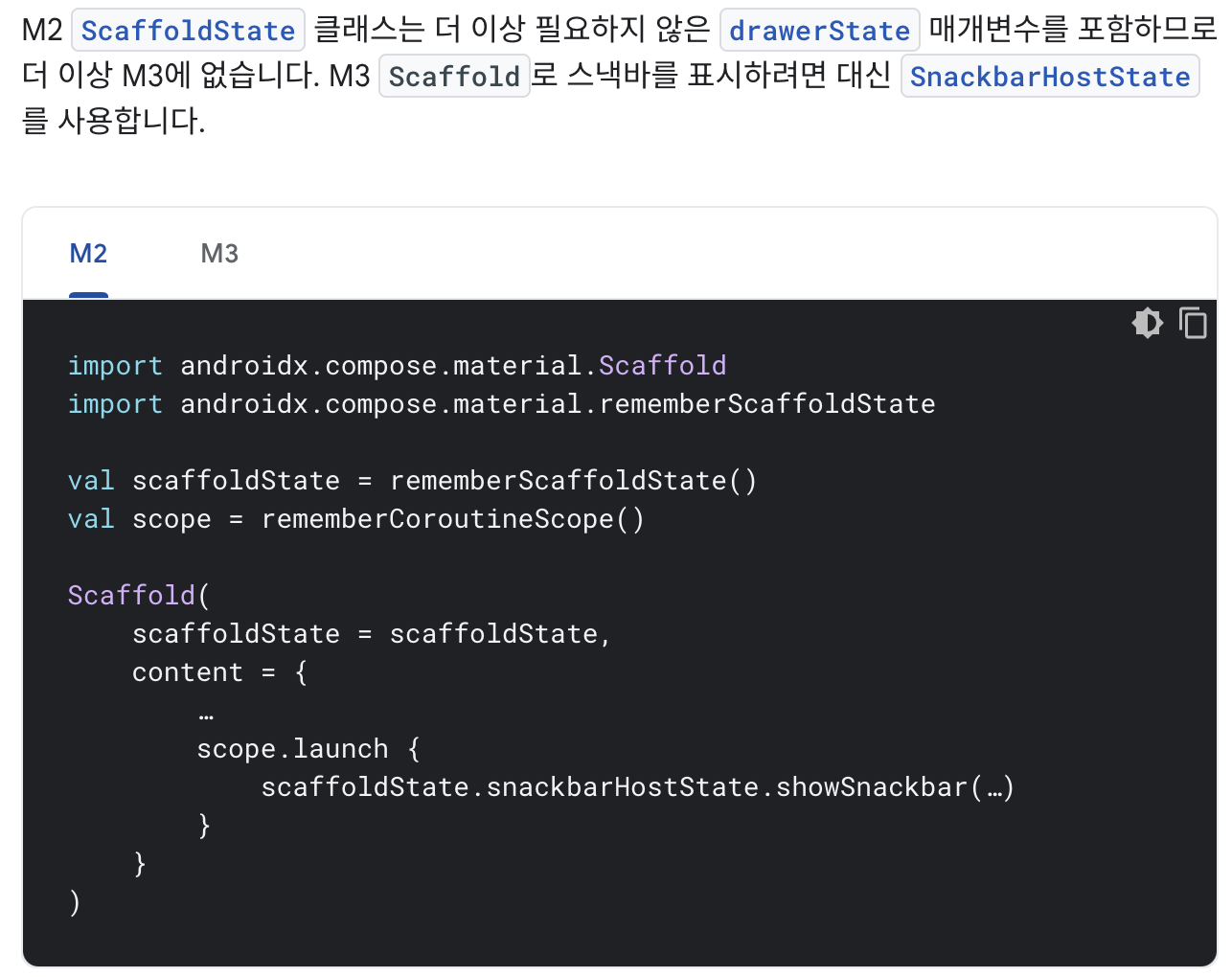
이렇게 사용했었는데
Material3에서는

이렇게 사용하라고 나와있다 !!
val snackBarHostState = remember { SnackbarHostState() }
Scaffold(
snackbarHost = { SnackbarHost(snackBarHostState) },
bottomBar = {
}
)
이렇게 사용해주면 된다 !
참고
https://developer.android.com/develop/ui/compose/designsystems/material2-material3?hl=ko#m2_8
Compose의 Material 2에서 Material 3으로 이전 | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Compose의 Material 2에서 Material 3으로 이전 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Material Design 3은
developer.android.com


