캘린더 뷰를 만들다가 가장 많이 사용하고 있는 두 가지 open calendarview 중 material-calendarview를 사용하기로 했다.

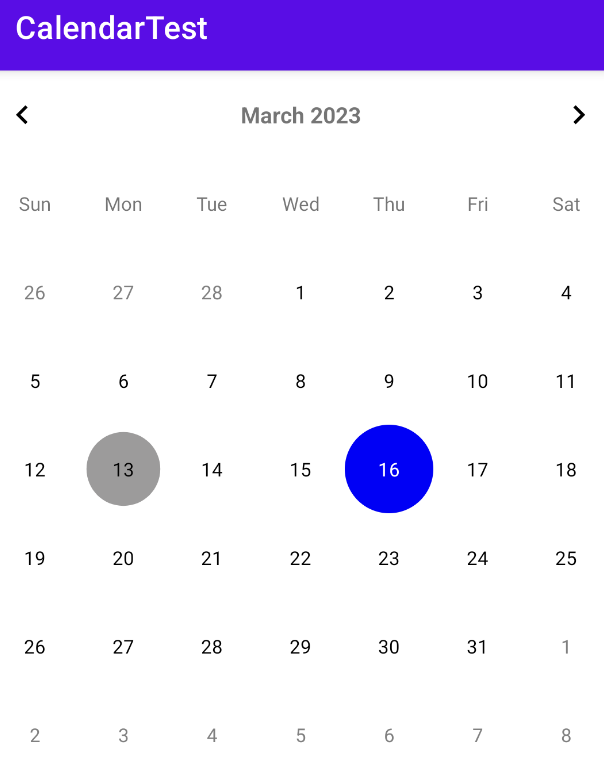
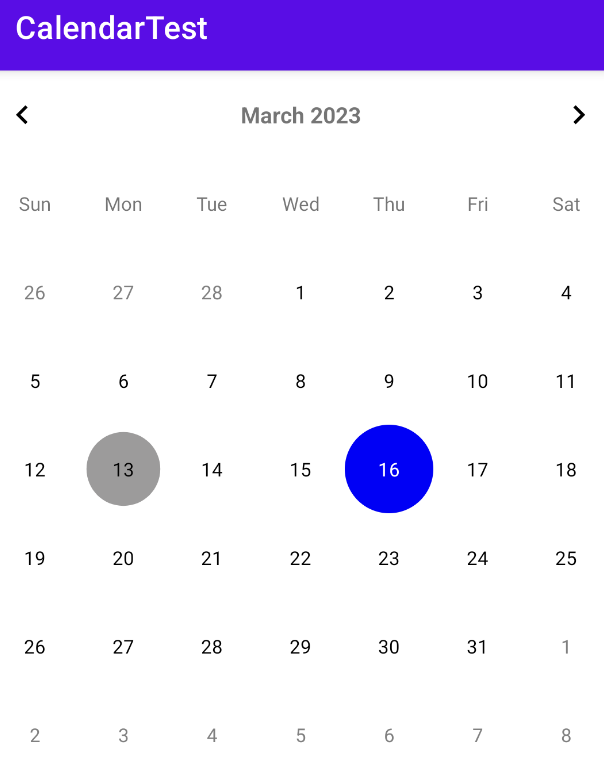
이렇게 위처럼 다른 날짜를 선택해도 오늘 날짜 background가 남게 설정해줄 것이다.
https://github.com/prolificinteractive/material-calendarview
GitHub - prolificinteractive/material-calendarview: A Material design back port of Android's CalendarView
A Material design back port of Android's CalendarView - GitHub - prolificinteractive/material-calendarview: A Material design back port of Android's CalendarView
github.com
위에서 설정하는 방법이 나와있다.
1. settings.gradle에
maven { url 'https://jitpack.io' }를 추가해준다.
settings.gradle
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
2. 위 깃헙 주소에서 최신 버전을 확인한 후, build.gradle(Module)에 추가한다.
// CalenderView
implementation 'com.github.prolificinteractive:material-calendarview:2.0.1'
* 혹시 아래와 같은 에러가 뜬다면 Your project has set `android.useAndroidX=true`, but configuration `:app:debugRuntimeClasspath` still contains legacy support libraries, which may cause runtime issues.
gradle.properties에
android.enableJetifier=true
를 추가해 준다.
3. viewbinding을 사용할 것이기 때문에 build.gradle(Module)에 viewbinding 설정을 추가한다.
viewBinding {
enabled = true
}
이제부터는 https://github.com/prolificinteractive/material-calendarview/wiki/Decorators
Decorators
A Material design back port of Android's CalendarView - prolificinteractive/material-calendarview
github.com
이 부분을 참고하면 된다.
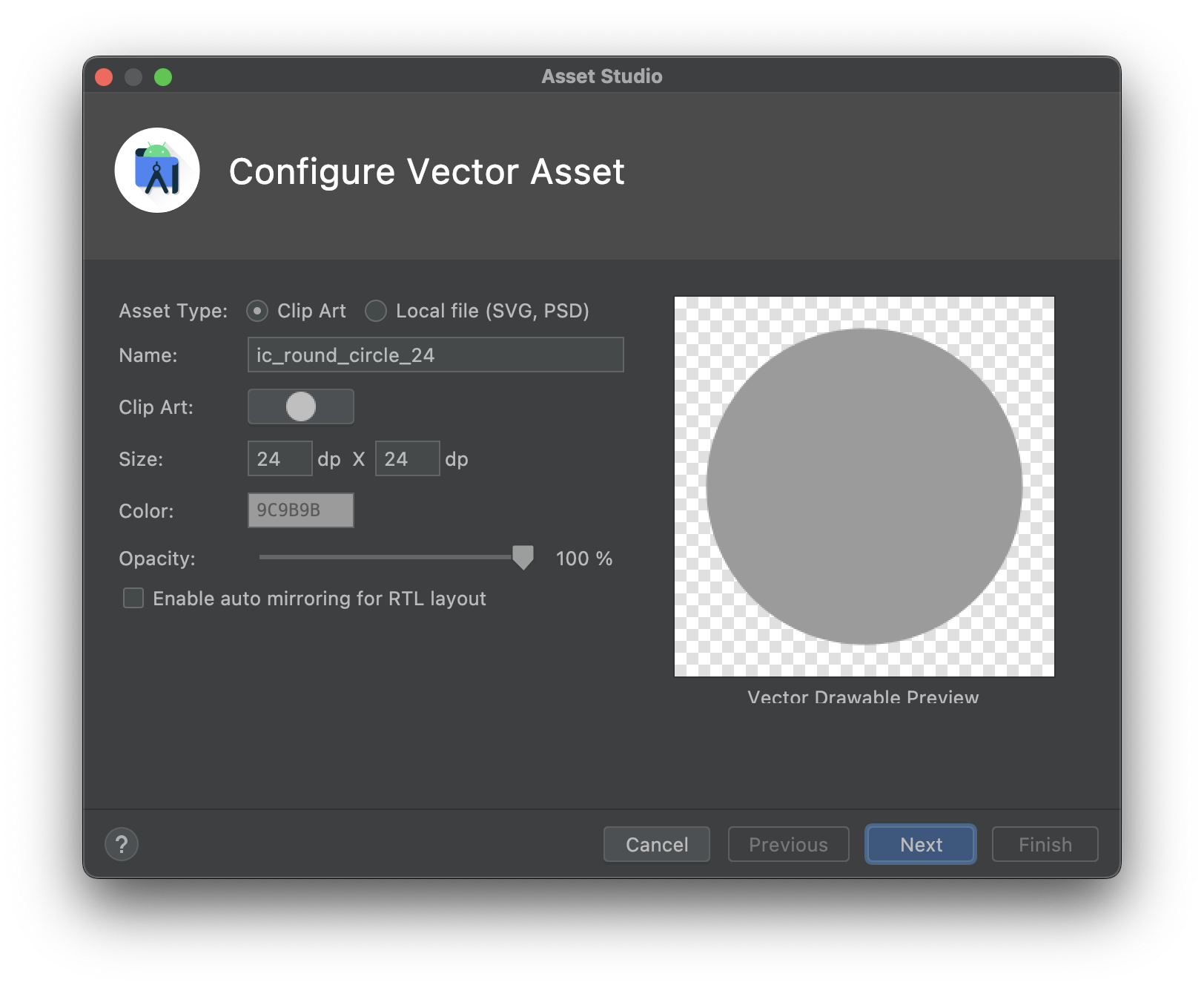
4. background drawable을 설정한다.

나는 위와 같은 Vector Asset을 추가해 주었다.
5. activity_main.xml에 캘린더 뷰를 추가해 준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.prolificinteractive.materialcalendarview.MaterialCalendarView
android:id="@+id/calendarView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:mcv_selectionColor="#00F"
app:mcv_showOtherDates="all" />
</androidx.constraintlayout.widget.ConstraintLayout>
6. TodayDecorator class를 생성
drawable을 초기화해 준다.
package com.example.calendartest
import android.app.Activity
import android.graphics.drawable.Drawable
import androidx.core.content.ContextCompat
import com.prolificinteractive.materialcalendarview.CalendarDay
import com.prolificinteractive.materialcalendarview.DayViewDecorator
import com.prolificinteractive.materialcalendarview.DayViewFacade
class TodayDecorator(context: Activity?, today: CalendarDay): DayViewDecorator {
private val drawable : Drawable?
var myDay = today
override fun shouldDecorate(day: CalendarDay): Boolean {
return day == myDay
}
override fun decorate(view: DayViewFacade) {
view.setSelectionDrawable(drawable!!)
}
init {
drawable = ContextCompat.getDrawable(context!!, R.drawable.ic_round_circle)
}
}
7. MainActivity.kt에 addDecorator에 6에서 만든 TodayDecorator를 추가해 준다.
package com.example.calendartest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.calendartest.databinding.ActivityMainBinding
import com.prolificinteractive.materialcalendarview.CalendarDay
import com.prolificinteractive.materialcalendarview.MaterialCalendarView
class MainActivity : AppCompatActivity(){
private lateinit var binding : ActivityMainBinding
lateinit var calendar : MaterialCalendarView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
calendar = binding.calendarView
val today = CalendarDay.today()
calendar.addDecorator(TodayDecorator(this, today))
}
}
실행해 보면 글 맨 위에서 본 화면을 볼 수 있다.
(선택 포인터에 대한 설정은 아직 없기 때문에 두 개의 크기가 다름)