(전체 코드는 아래에 깃헙 주소를 올려 놓았습니다.)
1. MQTT 플러그인을 설치해 줍니다.
MQTT Explorer
An all-round MQTT client that provides a structured topic overview
mqtt-explorer.com
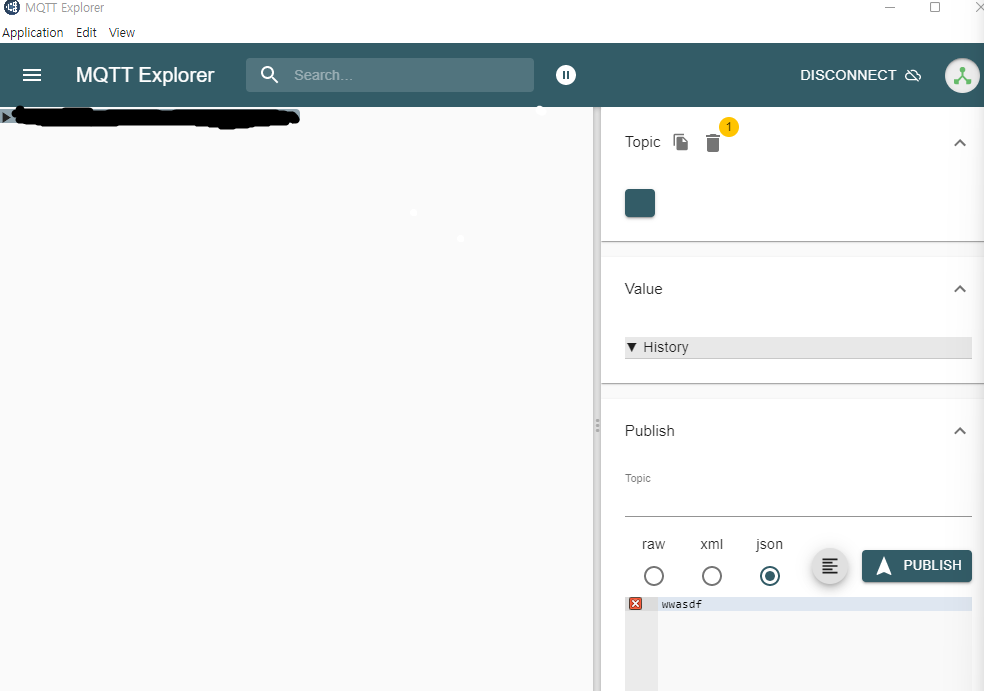
약속된 url에서 username과 password를 입력하고 Explorer에 접속하면
아래와 같은 화면을 볼 수 있습니다.
(개인 정보는 지웠습니다.)

2. Android Studio 설정
- AndroidManifest.xml -> 인터넷 허가 추가
<uses-permission android:name="android.permission.INTERNET" />
- build.gradle(Module:app) -> Mqtt 라이브러리 추가 (화면을 받아오기 위해 viewBinding을 사용하였습니다.)
// MQTT
implementation 'org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.1.1'
(버전 확인은 아래에서)
https://github.com/eclipse/paho.mqtt.java
GitHub - eclipse/paho.mqtt.java: Eclipse Paho Java MQTT client library. Paho is an Eclipse IoT project.
Eclipse Paho Java MQTT client library. Paho is an Eclipse IoT project. - GitHub - eclipse/paho.mqtt.java: Eclipse Paho Java MQTT client library. Paho is an Eclipse IoT project.
github.com
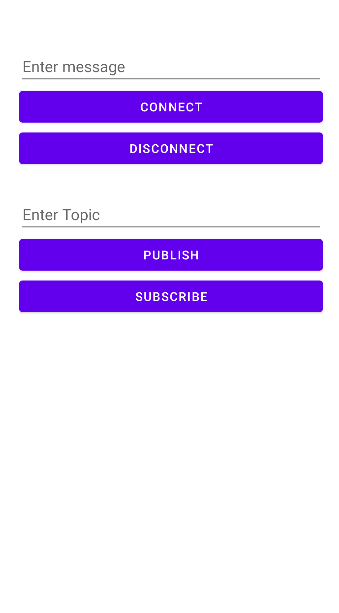
3. activity_main.xml 화면 구성
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="30dp"
tools:context=".MainActivity">
<EditText
android:id="@+id/message_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:hint="Enter message" />
<Button
android:id="@+id/connect_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Connect" />
<Button
android:id="@+id/disconnect_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Disconnect" />
<EditText
android:id="@+id/topicET"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:hint="Enter Topic" />
<Button
android:id="@+id/publish_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Publish" />
<Button
android:id="@+id/subscribe_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Subscribe" />
</LinearLayout>
이렇게 구성하였습니다.
4. MainActivity.kt는 각 Object로 만든 MqttConnector에서 각 콜백을 불러오는 함수를 버튼에 추가해줍니다.
package com.example.mqtttest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.mqtttest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.connectButton.setOnClickListener {
MqttConnector.createMqttClient(binding.messageEditText.text.toString())
}
binding.disconnectButton.setOnClickListener {
MqttConnector.disconnect()
}
binding.publishButton.setOnClickListener {
MqttConnector.publish(binding.messageEditText.text.toString(), binding.topicET.text.toString())
}
binding.subscribeButton.setOnClickListener {
MqttConnector.subscribe(binding.messageEditText.text.toString(), binding.topicET.text.toString())
}
}
}
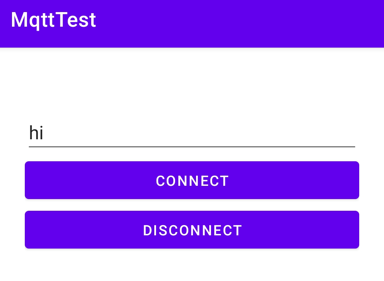
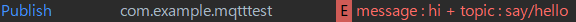
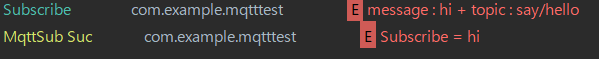
5. message text에 hi를 입력하고 CONNECT 버튼을 눌러줍니다.

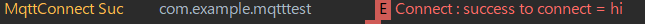
그럼 구독이 된 것으로

위와 같은 로그가 뜹니다.
(제가 Log.e로 찍어서 빨갛습니다..)
(DISCONNECT에 대한 처리는 에러가 뜰 수 있습니다 수정하여 사용하세요!)
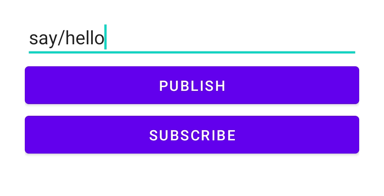
6. 그다음 topic text에 say/hello를 적고 PUBLISH 버튼을 눌러줍니다.


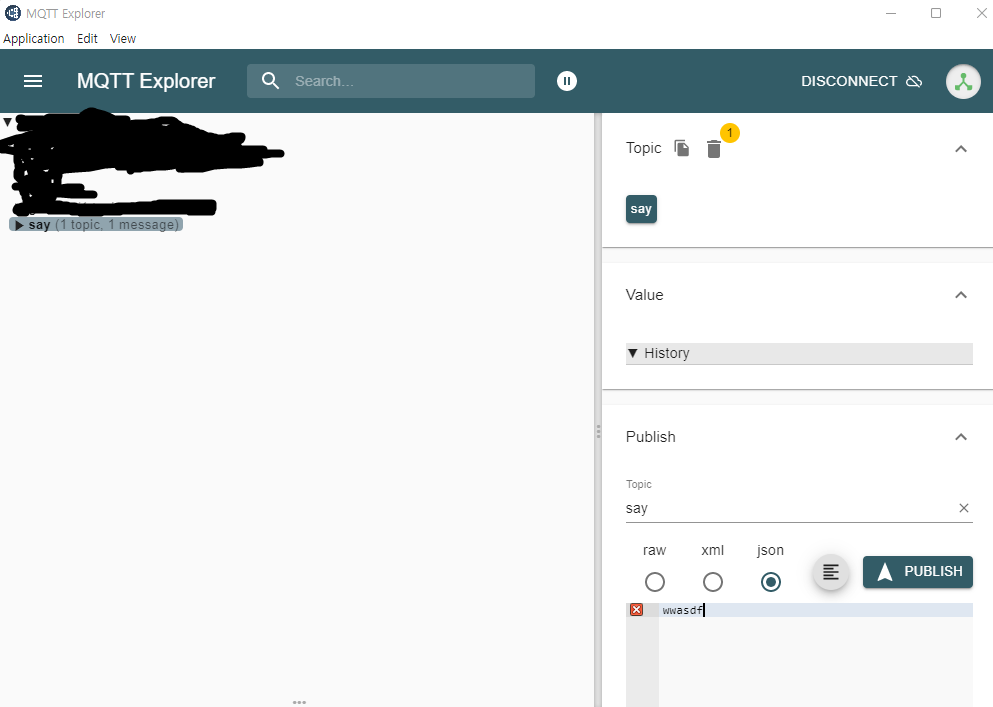
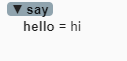
토픽이 생성이 되었고 publish가 되어 MQTT Explorer를 확인해 보면


이렇게 생성이 되었습니다.
7. 그다음 SUBSCRIBE 버튼을 누르면

이렇게 토픽을 구독하고 있고
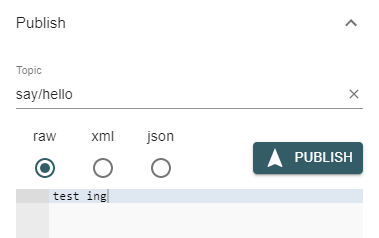
MQTT Explorer 오른쪽 Publish에 입력한 토픽을 작성해 주고, PUBLISH 버튼을 눌러줍니다.

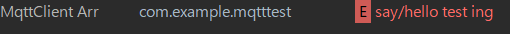
안드로이드 스튜디오에서 로그를 확인해 보면 입력된 글자를 구독하고 있어, 로그가 잘 뜨는 것을 확인할 수 있습니다.

총 코드
https://github.com/songmik/MqttTest
GitHub - songmik/MqttTest
Contribute to songmik/MqttTest development by creating an account on GitHub.
github.com
참고 사이트
https://www.joinc.co.kr/w/man/12/MQTT/Tutorial
MQTT 소개
MQTT 소개MQTT는 경량의 Publish/Subscribe(Pub/Sub) 메시징 프로토콜이다. M2M(machine-to-machine)와 (Internet of things)에서의 사용하려고 만들었다. IoT를 위해서 낮은 전력, 낮은 대역폭 환경에서도 사용할 수 있
www.joinc.co.kr
[MQTT] MQTT란 무엇인가!
오늘의 미션은 MQTT공부하긔!!! # MQTT란 최소한의 전력과 패킷량으로 통신하는 프로토콜로, 제한된 통신 환경을 고려하여 디자인됨. -> IoT와 모바일 어플리케이션 등에 적합 # 기본 구조 Publisher-----
toongsunni-s-real-life.tistory.com
https://medium.com/swlh/android-and-mqtt-a-simple-guide-cb0cbba1931c
Android and MQTT: A Simple Guide
How to develop an MQTT Client with Android
medium.com



