[안드로이드 스튜디오 코틀린] Jetpack Compose Material2에서 Material 3로 바뀌면서 Color Error
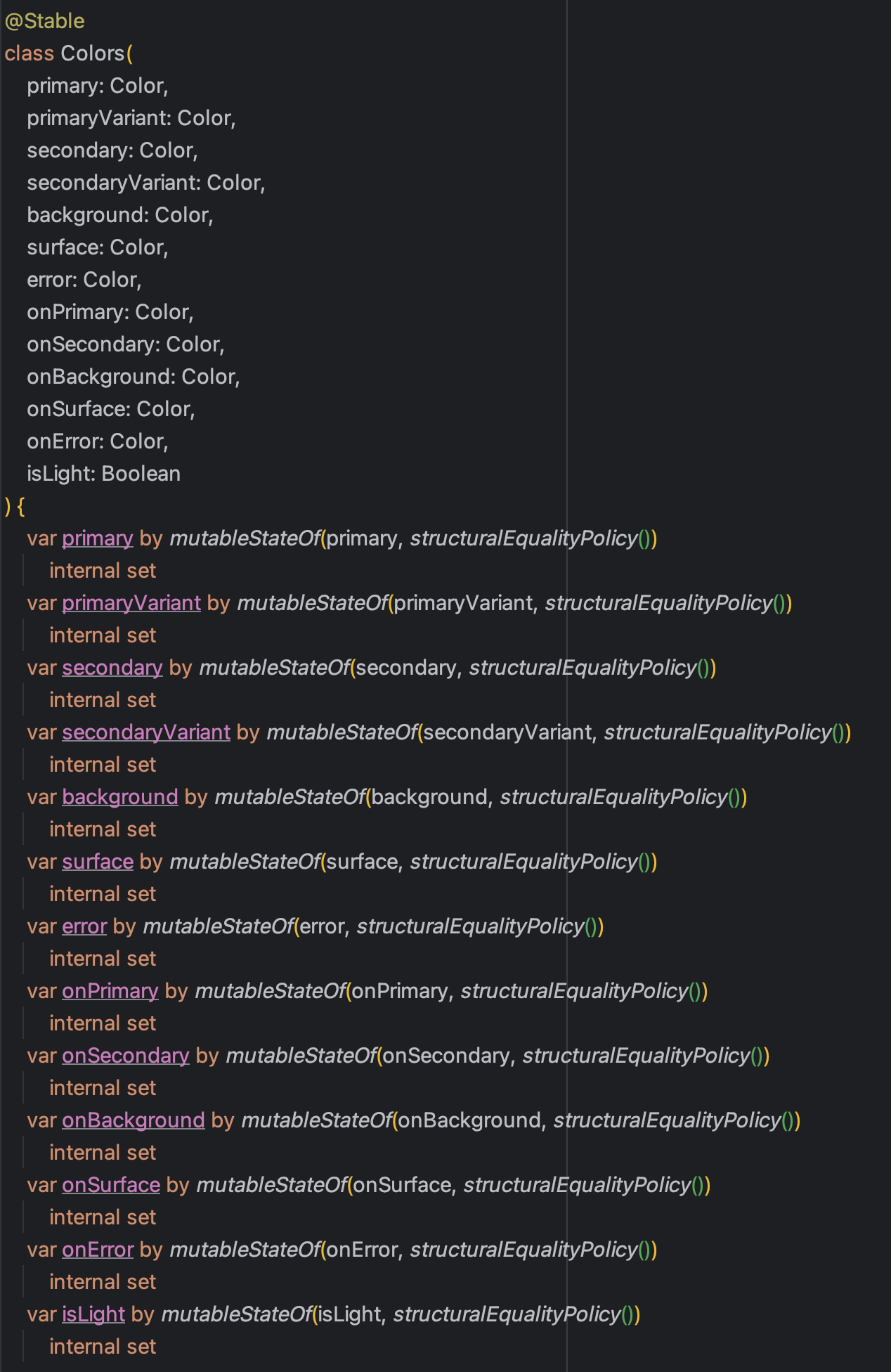
Material2까지는 Colors를 사용하여 색상을 사용하였지만,
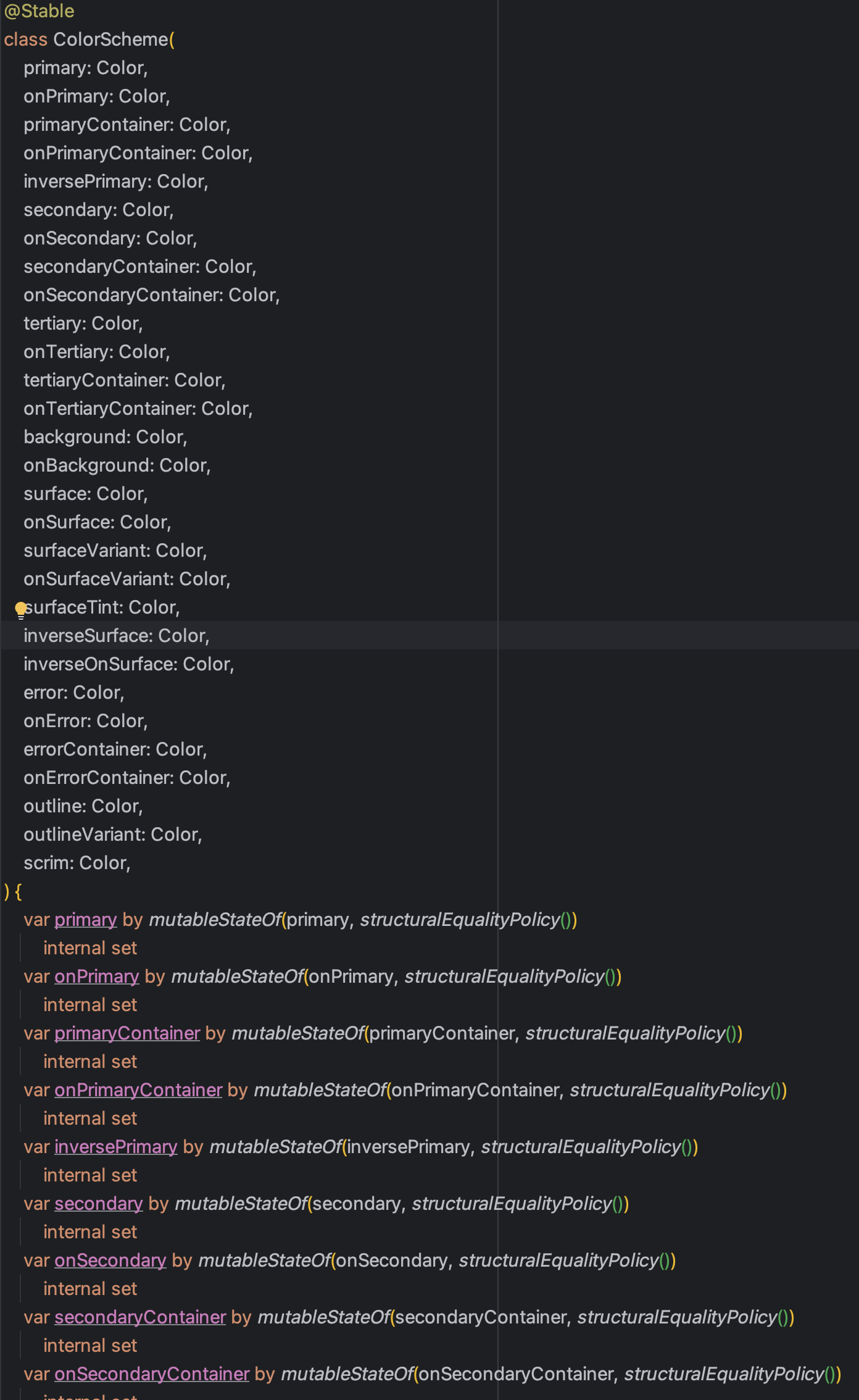
Material 3에서는 ColorScheme를 사용해야 한다.
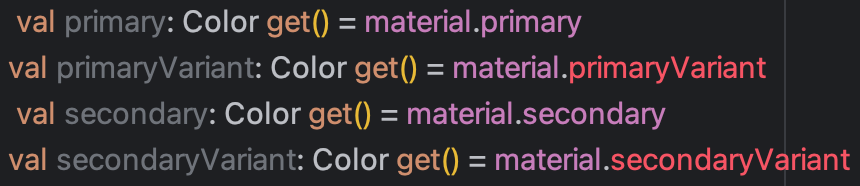
Material 2에서는 아래와 같이 사용했다.

Material 3 에서는 이렇게 바뀌었다.

공식 홈페이지에서 Color 부분을 본다면,
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
위처럼 사용했던 코드를
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
이렇게 사용하라고 나와있다.
lightColors -> lightColorScheme
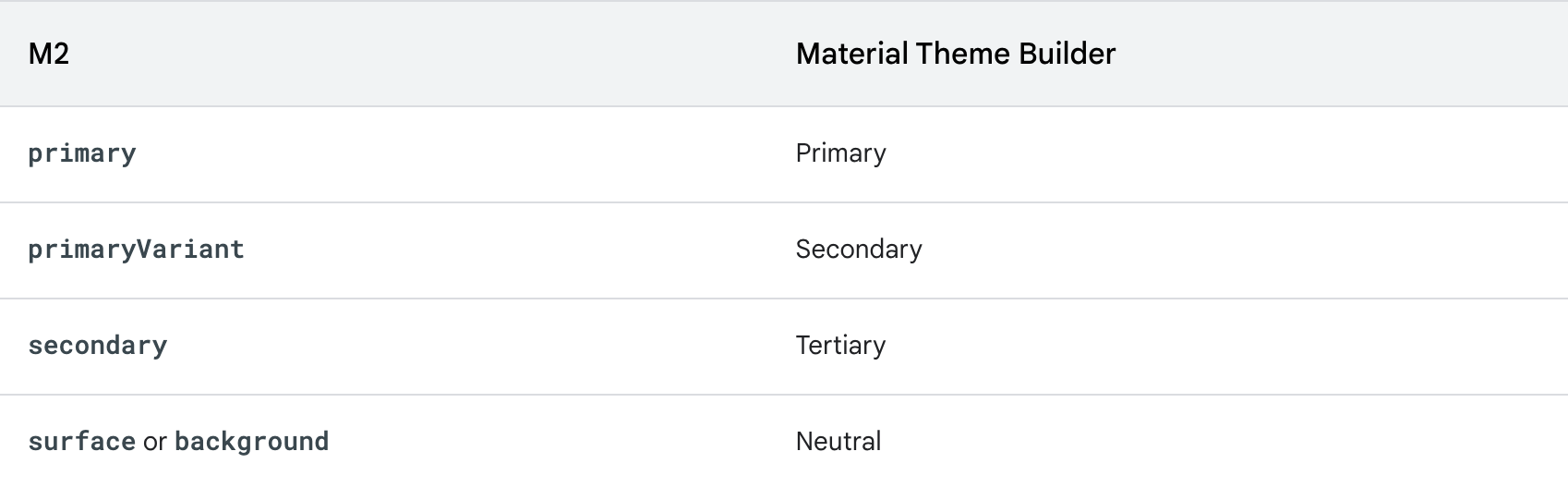
또 중요한 부분은 명칭을 잘 확인해야 한다. primaryVariant가 Secondary가 되었다 !!!!!
이 부분이 제일 헷갈릴 것 같다.

M2에서는 발생하지 않는 Error가 M3일 때 발생한다. 명칭이 바뀌었기 때무네.......

또 다른 바뀐 점은
M2일 때, isLight가 M3에서는 사라졌다.

isLight 매개변수가 없다 ! 때문에 isLight가 필요한 항목을 테마 수준에서 모델링 해야 한다고 써있다..
자세한건 아래 공식 사이트를 참고하자 !
https://developer.android.com/develop/ui/compose/designsystems/material2-material3?hl=ko#m3_3
Compose의 Material 2에서 Material 3으로 이전 | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Compose의 Material 2에서 Material 3으로 이전 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Material Design 3은
developer.android.com