Activity를 여러 개 사용하면 화면을 재사용할 수 없을뿐더러, 앱이 무거워진다.
그렇다고 Fragment만 사용할 수는 없다 Fragment는 단독으로 존재할 수 없고 Activity 내에서 호스팅 되어야 하기 때문이다.
Fragment를 잘 사용해야 메모리 관리 면에서도, 화면 전환에서도 더 순조롭다.



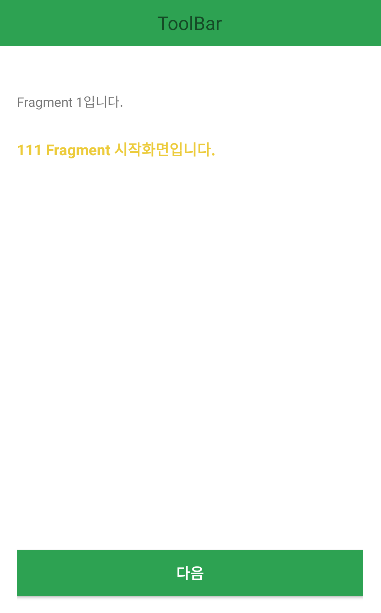
이렇게 , 위에 툴바를 고정하고 그 아랫부분을 다 바꾸는 기능을 구현할 것이다.
다음 버튼을 누르면 Fragment로 화면을 전환한다.
1. MainActivity 1개에 Fragment를 3개 준비한다. (Three와 Two의 순서는 알파벳 차이 때문이고 1,2,3 순서는 같다)

2. ViewBinding을 사용할 것이기 때문에 build.gradle(project)에 추가해준다.

3. Activity의 화면 구성은

위와 같이, Toobar로 나타낼 부분과, 아래는 FragmeLayout으로 만들었고, 이 FragmeLayout을 Fragment화면으로 계속 변경해 줄 것이다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@color/green"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="ToolBar"
android:textSize="20sp" />
</LinearLayout>
<FrameLayout
android:id="@+id/mainFrameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
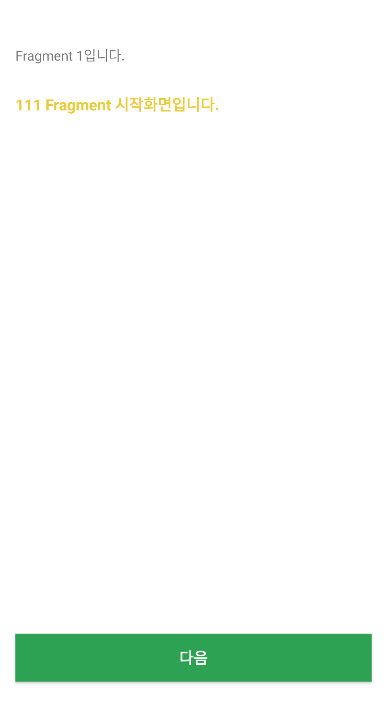
4. Fragment 화면 구성은 이런 식으로 만들었다.

<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/oneTV"
android:text="Fragment 1입니다."
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:text="111 Fragment 시작화면입니다."
android:textSize="16sp"
android:textColor="@color/yellow"
android:textStyle="bold"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/oneTV" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/oneButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:background="@color/green"
android:text="다음"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
5. MainActivity에서 화면을 바꿔주는 함수를 만들어준다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
changeFragment(1)
}
fun changeFragment(index: Int) {
when (index) {
1 -> {
supportFragmentManager
.beginTransaction()
.replace(R.id.mainFrameLayout, OneFragment())
.commit()
}
2 -> {
supportFragmentManager
.beginTransaction()
.replace(R.id.mainFrameLayout, TwoFragment())
.commit()
}
3 -> {
supportFragmentManager
.beginTransaction()
.replace(R.id.mainFrameLayout, ThreeFragment())
.commit()
}
}
}
}첫 화면이 OneFragment의 화면이기 때문에 바로 1 화면으로 시작할 수 있게 onCreate에 changeFragment(1)을 넣어주었다.
6. OneFragment는
class OneFragment : Fragment() {
private var _binding : FragmentOneBinding?= null
private val binding get() = _binding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
arguments?.let {
}
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
_binding = FragmentOneBinding.inflate(inflater, container, false)
val rootView = binding.root
return rootView
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val mActivity = activity as MainActivity
val changeB = _binding!!.oneButton
changeB.setOnClickListener {
mActivity.changeFragment(2)
}
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
viewBinding 설정을 해주고, onViewCreated에 activity를 참조해서 setOnClickListener에 MainActivity에 있는 함수를 불러와주고 이동할 화면의 숫자(index)를 넣어준다.
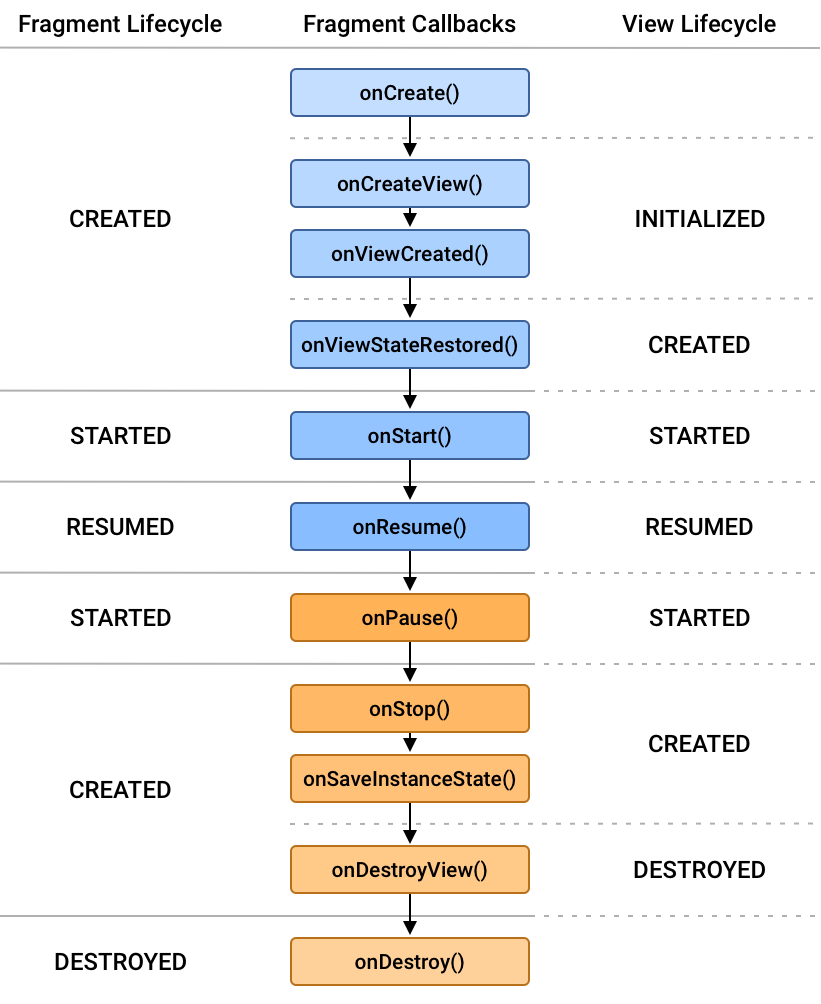
-> onViewCreated에 넣어준 이유는 Fragment의 생성 주기 때문이다.

onCreateView() -> onViewCreated()로 진행되지만, Lifecycle이 INITIALIZED이기 때문에, View의 초기값을 설정해주거나, LiveData 옵저빙, RecyclerView 또는 ViewPager2(Adapter) 세팅 등은 onViewCreated()에서 해주는 것이 적절하다.
(자세한 수명주기 설명 참조는 아래에서 )
https://readystory.tistory.com/199
[Android] 의외로 잘 모르는 Fragment 의 Lifecycle
많은 앱들이 여러가지 이유로 single activity application 을 지향하고 있습니다. 따라서 Fragment 로 UI 를 구성하는 경우가 굉장히 많은데요. 이때 많은 개발자들이 Activity 의 Lifecycle 에 대해서는 잘 알고
readystory.tistory.com
이렇게 만들고 실행하면 잘 실행이 된다. (동영상 업로드가 되지 않아 사진으로 대체)

전체 코드는
https://github.com/songmik/KotlinChangeDisplayTest
GitHub - songmik/KotlinChangeDisplayTest: Fragment를 여러 개 사용해 화면을 전환시키기
Fragment를 여러 개 사용해 화면을 전환시키기. Contribute to songmik/KotlinChangeDisplayTest development by creating an account on GitHub.
github.com
'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오 코틀린] Lottie 애니메이션 사용하기 (1) | 2022.09.29 |
|---|---|
| [안드로이드 스튜디오] dagger-hilt build.gradle 설정 (0) | 2022.09.28 |
| [안드로이드 스튜디오] OkHttp 로그 해석 (0) | 2022.09.13 |
| [안드로이드 스튜디오 자바] Spinner 여러 개 사용 시, 코드 줄이는 방법 (0) | 2022.08.31 |
| [안드로이드 스튜디오 자바] CheckBox로 약관동의 만들기, Fragment에서 CheckBox (0) | 2022.08.31 |



